<img alt="Изображение" src="http://img-fotki.yandex.ru/get/9162/37009792.19e/0_9e1ea_5810f506_XL.gif" />
<img alt="Изображение" src="http://img-fotki.yandex.ru/get/4902/37009792.19d/0_9e1e5_16774dbb_XL.gif" />
<img alt="Изображение" src="http://img-fotki.yandex.ru/get/4907/37009792.19d/0_9e1e6_3dd907a4_XL.gif" />
<img alt="Изображение" src="http://img-fotki.yandex.ru/get/4910/37009792.19d/0_9e1e7_b48fa80e_XL.gif" />
<img alt="Изображение" src="http://img-fotki.yandex.ru/get/4913/37009792.19e/0_9e1e8_c2abc9d5_XL.gif" />
<img alt="Изображение" src="http://img-fotki.yandex.ru/get/9298/37009792.19e/0_9e1e9_2acbd38d_XL.gif" />
<span style="font-size: 10pt;"><span style="font-size: 10pt;">В этом уроке я покажу как сделать в фотошопе такие красивые объемные надписи с анимацией</span>,<span style="font-size: 10pt;"> пока не видела подобных уроков в инете, но думаю они быстро появятся)))</span> <span style="font-size: 10pt;">Итак урок текстовой и в конце видео с импровизацией на эту тему</span></span>
<span style="font-size: 12pt;">Превью кликабельны!</span>
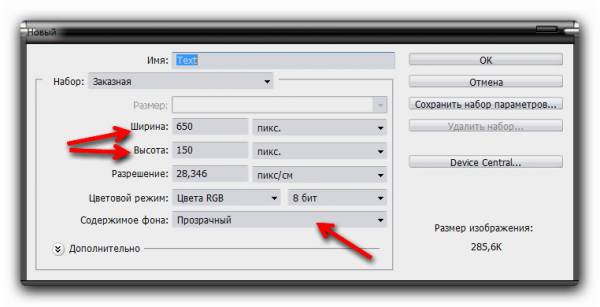
<span style="font-size: 12pt;">Создаем новый файл размером 650 х 150 пикселей с прозрачным фоном</span>

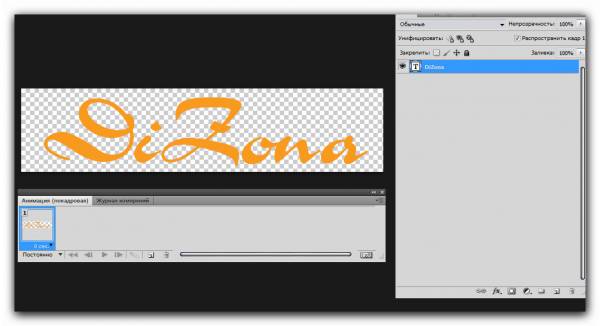
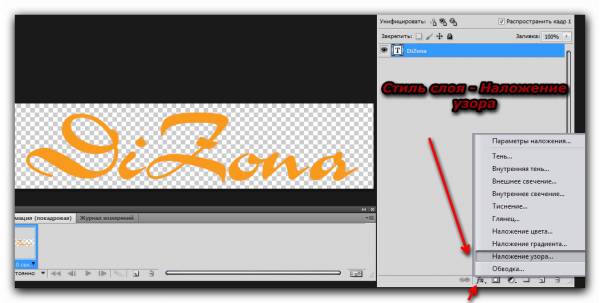
Пишем свой текст



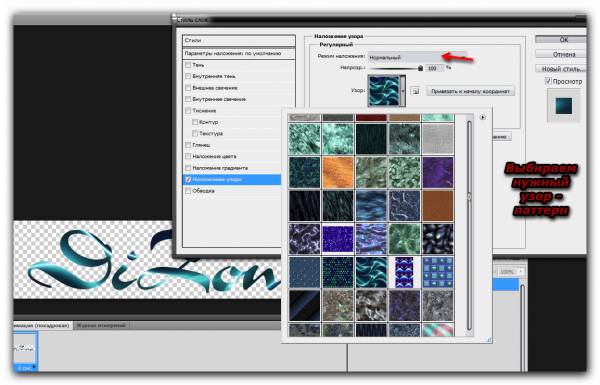
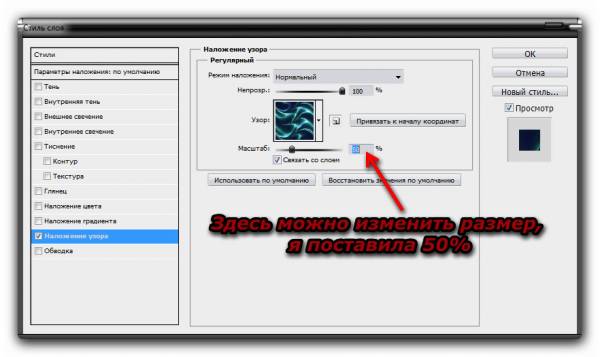
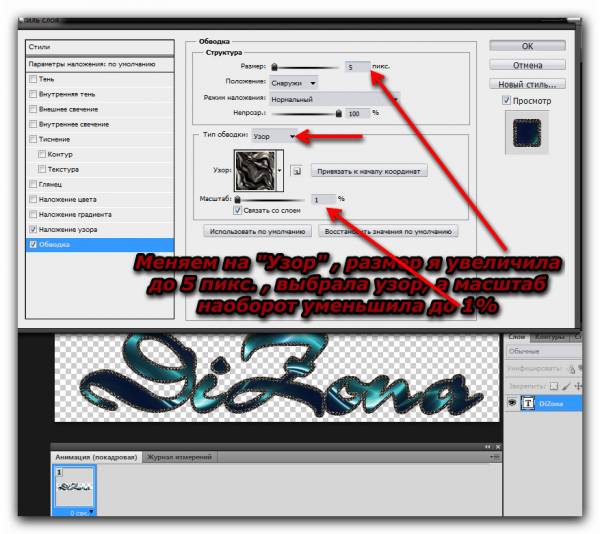
<span style="font-size: 12pt;">Тут я вам приготовила подарочекк, у меня много узоров - паттернов и чтоб вы не искали по всему инету,
дарю вам свой наборчик, ссылки на скачку поставлю внизу</span>








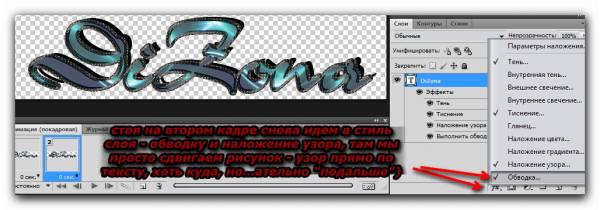
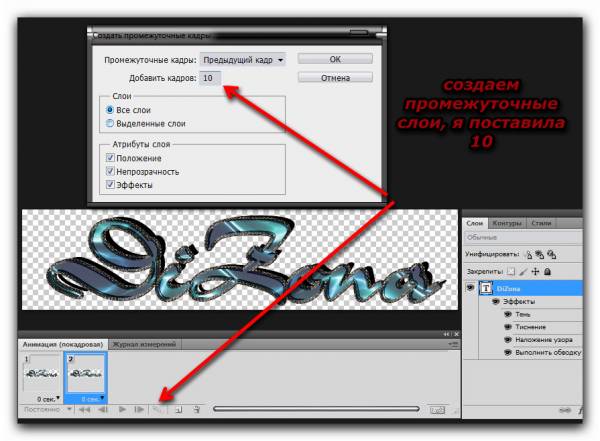
<span style="font-size: 12pt;">Смотрим что вышло, жмем проиграть анимацию</span>
<img alt="Изображение" src="http://img-fotki.yandex.ru/get/9058/37009792.19e/0_9e1eb_7e73c829_XL.gif" />


<span style="font-size: 12pt;">А вот собственно и видео моих "поделок"</span>
<iframe allowfullscreen="" frameborder="0" height="480" src="//www.youtube.com/embed/g-gZj4suK18?list=UUERc5Qu6cGIf8TRrT45WV_g" width="853"></iframe>
<span style="font-size: 14pt;">
<span style="color: rgb(255, 0, 0);">Скачать паттерны + градиенты + контуры :</span></span>
<span style="font-size: 14pt;">
<a href="http://dfiles.ru/files/duvnwccpi" savefrom_lm="1" savefrom_lm_index="0" target="_blank">с Dfiles </a><span style="padding: 0; margin: 0;"> <a href="http://vip-account.ru/?do=check&url=http%3A%2F%2Fdfiles.ru%2Ffiles%2Fduvnwccpi&source=firefox#check" savefrom_lm="1" savefrom_lm_index="1" style="border: medium none; text-decoration: none; padding: 0px; position: relative; z-index: 998;" target="_blank" title="Получи прямую ссылку"><img alt="vip-account.ru" border="0" src="chrome://savefrom/content/icon_16.png" style="border: medium none; width: auto; height: auto; vertical-align: middle;" title="Получи прямую ссылку" /></a></span>
<a href="http://turbobit.net/btjyldbrvof1.html" savefrom_lm="1" savefrom_lm_index="0" target="_blank">c Turbobit</a><span style="padding: 0; margin: 0;"> <a href="http://vip-account.ru/?do=check&url=http%3A%2F%2Fturbobit.net%2Fbtjyldbrvof1.html&source=firefox#check" savefrom_lm="1" savefrom_lm_index="1" style="border: medium none; text-decoration: none; padding: 0px; position: relative; z-index: 998;" target="_blank" title="Получи прямую ссылку"><img alt="vip-account.ru" border="0" src="chrome://savefrom/content/icon_16.png" style="border: medium none; width: auto; height: auto; vertical-align: middle;" title="Получи прямую ссылку" /></a></span></span>
<a href="http://www.hitfile.net/nhwP" target="_blank"><span style="font-size: 14pt;">
с Hitfile</span></a>
<span style="font-size: 12pt;">Паттерны ставим в шоп так :</span>
<img alt="Изображение" src="http://img-fotki.yandex.ru/get/4902/37009792.19e/0_9e1f4_ab176316_XL.jpg" />
ЗЫ
<span style="font-size: 12pt;">Если кто то захочет красиво сказать спасибо я буду просто счастлива))) Чтоб добавить коммент, можно загрузить на любой файлообменник и взять код для форумов</span>